Создание своего сайта без посторонней помощи
Опубликовано: 01.05.2012
Многие задавались вопросом «Как создать свой сайт?». Признаюсь, когда я начал заниматься веб-дизайном, то немало литературы пришлось изучить на эту тему. Дело это не настолько простое, как может показаться на первый взгляд. Однако, если освоить принципы формирования интернет-страничек, то в дальнейшем вы сможете создавать полноценные сайты и манипулировать программным кодом. Тем не менее, тот набор информации, который представлен в данной статье, является лишь начальным шагом на пути к более детальному знакомству с толстой книжкой «HTML+CSS...». В статье «Создание своего сайта без посторонней помощи» я попытаюсь подготовить вас к тому новому, что обязательно встретится при изучении сайтостроения — тогда легче будет понимать профессиональную литературу. Поэтому я постарался всё упростить до нельзя. Приступим!
Основа любого веб-сайта
 Поговорим о «механике» любого веб-сайта. Основой основ любого интернет-документа является язык гипертекстовой разметки HTML (HyperText Markup Language). Наверняка вы видели файлы с расширением html (например, index.html). Этот тип файлов открывается в любом браузере. Для создания такого файла необходим блокнот, т.е. текстовый редактор. Я рекомендую вам пользоваться блокнотом с подсветкой синтаксиса Notepad++. Это одна из лучших программ для написания программного кода при создании сайта (в среде Windows). Итак, создаём пустой текстовый файл с названием index.txt. Далее переименовываем файл на index.html. Фактически, мы меняем только расширение с txt на html. Всё, мы имеем самый главный файл сайта с названием index.html, который будет выполнять роль Главной страницы сайта. Кстати, всегда делайте файл главной страницы сайта с названием index.*, иначе могут возникнуть проблемы на сервере. Открываем этот файл с помощью текстового редактора с подсветкой синтаксиса (например, Notepad++) и начинаем работу.
Поговорим о «механике» любого веб-сайта. Основой основ любого интернет-документа является язык гипертекстовой разметки HTML (HyperText Markup Language). Наверняка вы видели файлы с расширением html (например, index.html). Этот тип файлов открывается в любом браузере. Для создания такого файла необходим блокнот, т.е. текстовый редактор. Я рекомендую вам пользоваться блокнотом с подсветкой синтаксиса Notepad++. Это одна из лучших программ для написания программного кода при создании сайта (в среде Windows). Итак, создаём пустой текстовый файл с названием index.txt. Далее переименовываем файл на index.html. Фактически, мы меняем только расширение с txt на html. Всё, мы имеем самый главный файл сайта с названием index.html, который будет выполнять роль Главной страницы сайта. Кстати, всегда делайте файл главной страницы сайта с названием index.*, иначе могут возникнуть проблемы на сервере. Открываем этот файл с помощью текстового редактора с подсветкой синтаксиса (например, Notepad++) и начинаем работу.
Синтаксис языка HTML (правила написания тегов)
Теги — это инструкции, которые сообщают браузеру, как правильно отобразить информацию. Почти всегда теги должны идти парой — открывающий и закрывающий тег, между которыми и содержится наша информация. По правилам HTML все теги следует заключать в угловые скобки: открывающий тег — без правого слэша, закрывающий тег — с правым слэшем. Выглядит это так: тегИнформация/тег. Пара тегов (открывающий и закрывающий) представляет собой некий контейнер, в котором содержится информация (текст, картинка, ссылка и др.).
Структура любого веб-сайта
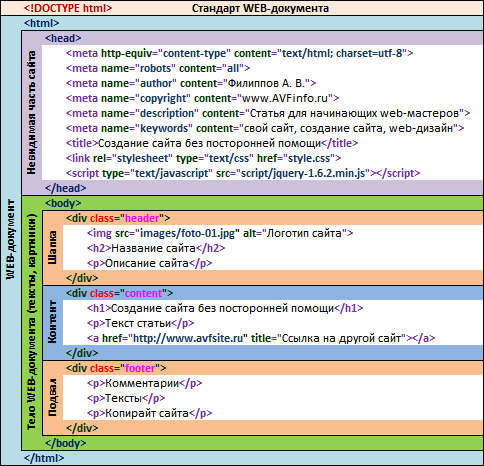
Любой веб-сайт (а точнее, web-страничка сайта) содержит набор тегов, обязательных для web-документа. Набор этих тегов образует структуру сайта. Структура сайта состоит из двух частей — видимая и невидимая часть. Невидимая часть содержит информацию о web-документе — стандарт HTML, путь к листам стилей CSS, скрипты, инструкции для поисковых машин, ключевые слова, описание сайта, копирайт. Видимая часть содержит контент, т.е. ту информацию, которую мы хотим показать посетителю — тексты, картинки, ссылки. В графическом виде структуру веб-сайта можно представить следующим образом:

Невидимая часть (информация о сайте) должна быть обрамлена тегом head. На мой взгляд, тот набор инструкций, что я представил на изображении, является минимальным, но обязательным для любой web-странички (за исключением тега script). Та информация, которую необходимо отбразить браузеру (контент) должна быть обрамлена тегом body. Здесь уже можно формировать отображение заголовков, текста, баннеров, картинок в любом порядке, т.е. так, как пожелаете. Например, почти все сайты имеют «шапку», «основной контент» и «подвал» (ну и ещё можно боковую колонку с меню — «сайдбар»). Соответственно прописываем порядок отображения тегом div (это блочный элемент). Будет div c классом header, div c классом content и div c классом footer. Внутри этих блоков мы прописываем другие блоки, либо сразу текст и т.д. и т.п. Вот так и происходит формирование структуры сайта. Как только мы прописали структуру веб-сайта, нам необходимо его оформить: указываем высоту и ширину блоков, фоны и цвета, шрифты и размеры, положение на странице.
Оформление веб-сайта (положение и размеры блоков, цвета и картинки)
Несмотря на то, что при помощи HTML можно создать сайт, выглядеть он будет не очень презентабельно. Дело в том, что HTML создаёт лишь структуру web-документа, т.е. Что за Чем следует. Для оформления web-страниц сайта существует CSS (Cascading Style Sheets) — каскадные таблицы стилей. CSS предназначен для оформления html-документа. Например, как задать фон сайту, стиль шрифта и его цвет, а также расположение блоков в пространстве? Создаём пустой файл с именем style.css в нашем любимом Notepad++ и начинаем прописывать стили сайта. Чтобы задать чёрный цвет фона для сайта, белый шрифт Arial размером 16px и его расположение по центру страницы, а также, если мы хотим, чтобы изображения сайта были 300*400px, имели серую рамку и располагались справа на странице, необходимо написать следующий код:
body {
background: #000000; /* Цвет фона */
font-family: arial; /* Шрифт */
font-size: 16px; /* Размер шрифта */
color: #ffffff; /* Цвет шрифта */
text-align: center; /* Расположение текста по центру */
}
img {
border: 5px solid #999999; /* Толщина, тип и цвет рамки */
height: 400px; /* Высота изображения */
width: 300px; /* Ширина изображения */
float: right; /* Расположение изображения */
}Таким образом, при помощи CSS мы можем оформить сайт так, как захотим. Стили CSS можно прописывать непосредственно и в html-файлах, однако лучше будет иметь отдельный файл style.css, в котором полностью будет задано оформление. Дело в том, что файлов html будет несколько (каждый файл является страницей сайта) и если вдруг потребуется изменить фон сайта или его шрифт, то надо будет в каждом файле html произвести изменение, что, согласитесь, не удобно (ведь страниц может быть более сотни). А если все стили собраны в одном файле (style.css), то, отредактировав его один раз, мы увидим, что отображение информации изменилось сразу на всех страницах веб-сайта. Чтобы подключить файл стилей, необходимо в секции head прописать путь к нему так, как показано в табличке выше (если файл стилей будет лежать в одной папке с файлами веб-страниц). Попробуйте найти эту строчку самостоятельно :) .
Организация файлов простого веб-сайта
Чтобы не запутаться и не ошибиться при прописывании путей важно правильно организовать структуру файлов веб-сайта. Поскольку в данной статье я рассматриваю самое элементарное, что необходимо знать будущему создателю сайтов, то про структуру сложных сайтов на системах управления и базах данных пока рано говорить. Итак, раз уж мы взялись изучить «с нуля» основу основ, то продолжим в том же духе! Любой проект создавайте в отдельной папке с именем на латинице без пробелов. В этой папке создайте ещё одну с именем images, где вы будете хранить графику. Для простого сайта этого достаточно. В папке с именем сайта будет несколько файлов html и один файл css. Как я уже говорил ранее, файл главной страницы сайта должен иметь имя index.html — тогда у вас не возникнет проблем, когда будете размещать сайт на сервер. Если вы захотите использовать скрипты на сайте, то лучше создать ещё одну папку с именем script. Вот рекомендуемая структура организации файлов простого веб-сайта, к примеру, из 5-ти страниц:
my-site
images
image-1.jpg
image-2.gif
image-1.png
script
script.js
style.css
index.html
page-2.html
page-3.html
page-4.html
page-5.htmlКонечно, структура сайтов, написанных на языке программирования PHP может сильно отличаться от представленной, однако чтобы понять принцип функционирования любого веб-сайта, необходимо начинать с малого.
В завершении статьи хотелось бы отметить, что знание основы сайтостроения (HTML и CSS) позволит вам успешно реализовывать интернет-проекты и лучше понимать принципы создания сайтов с использованием языка программирования PHP, на котором написаны все Системы Управления Контентом (CMS). Применяя знания HTML и CSS вы сможете разобраться в любом шаблоне для CMS, оригинально оформить сайт за рамками CMS, более того, создавать собственные шаблоны оформления сайтов!
PS Ни один интернет-проект не будет успешен, если его создавал человек без знания HTML и CSS.
Интересные мысли
Инжиниринг
- Комплексная подготовка топливного газа на энергоцентрах предприятий
- Эффективные инженерные решения в сфере оборудования газоподготовки
- Модульные установки газоподготовки – приоритет капремонту и модернизации
- Конверсия попутного нефтяного газа в электрическую и тепловую энергию
- 2021-й – юбилейный год для башкирских энергетиков
- Опыт комплексной газоподготовки прирастает новыми проектами
- Проблемы низконапорного ПНГ решаются комплексно
- Современные газокомпрессорные технологии как фактор надежной эксплуатации генерирующего оборудования
- Энергоцентры месторождений – особенности создания и эксплуатации
- Комплексная подготовка топлива для газовых турбин на ГТУ-ТЭЦ "Восточная"
- Новый опыт реализации проектов комплексной газоподготовки
- Многофункциональные установки подготовки газа – возможности, эффективность, надежность
- Качественный сервис как фактор надежности оборудования газоподготовки
- Новое решение для электроэнергетики и нефтегазовой отрасли
- Инжиниринг – ключевой аспект в проектах газоподготовки
- Многофункциональные установки подготовки газа: опыт и перспективы внедрения
- Особенности процесса подготовки и компримирования НН ПНГ
- Комплексный сервис для технологического оборудования
- Современные проекты комплексной газоподготовки и газоснабжения на объектах ТЭК
- Оборудование газоподготовки для энергоцентров месторождений
- Малые компрессоры готовы к большой работе
- Подготовка газа – сложный комплексный процесс
- Компримирование низконапорного ПНГ. Проблемы и их решение
- Попутный нефтяной газ в России: дорогу осилит идущий
- Индивидуальное проектирование блочно-модульного оборудования в нефтегазовой отрасли
- Рациональное использование попутного нефтяного газа становится устойчивой тенденцией в нефтегазовой отрасли России
- Попутный газ последних ступеней сепарации. Компримирование низконапорного ПНГ
- Нефть и газ — морское продолжение земной истории
- Компонентный состав попутного нефтяного газа
- Принципиальная схема подготовки нефти на месторождении
- Статистический метод оценки достоверности прогнозных данных
- Газовый фактор и учёт попутного нефтяного газа
- Использование попутного нефтяного газа
- Попутный нефтяной газ нужен России
Правовая информация
Использование, копирование и цитирование материалов и публикаций данного интернет-ресурса допускается только с активной ссылкой на сайт www.avfinfo.ru.
На сайте могут быть опубликованы материалы из открытых источников (программные коды, изображения и др.). Все права на подобные материалы принадлежат их авторам. Если вы являетесь правообладателем таких материалов и не согласны с их использованием на этом сайте, пожалуйста, свяжитесь со мной.